Vue 父子组件双向绑定 最简单直接的方法
传统Vue父子组件间传值,是比较麻烦的,需要很多代码去实现,有没有简单到爆的方法双向绑定的呢?
有
那就是.sync修饰符,这种方法非常适合开发通用组件,进而开发出H5中台之类,具体用法如下:
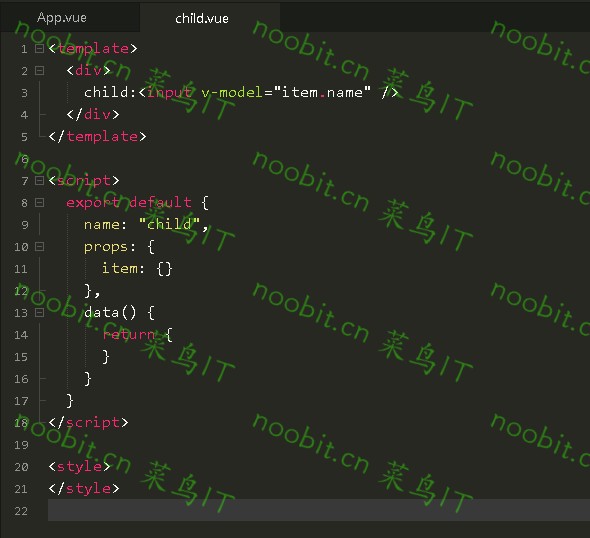
一、子组件内容如图:

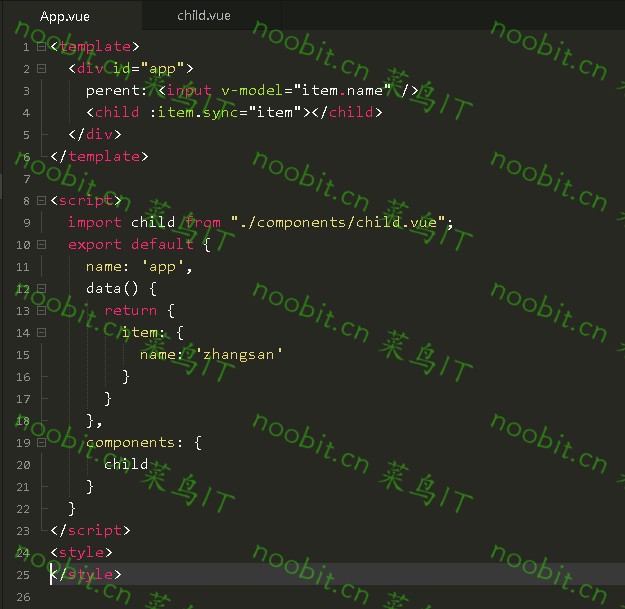
二、父组件内容如图:

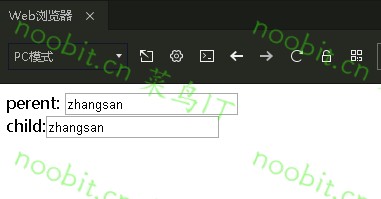
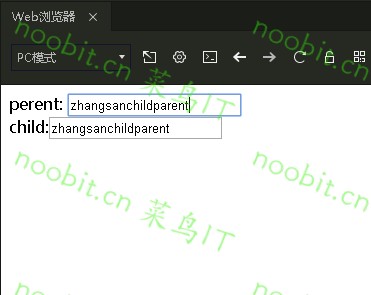
显示的页面内容如下图:

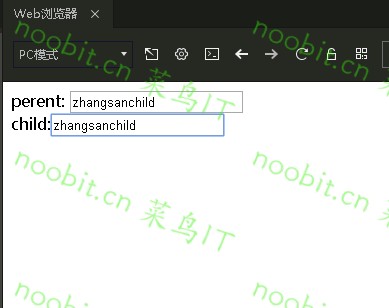
三、验证效果,先在子组件输入框调整值,我们输入child ,可以发现,值同步到了父组件

四、然后在父组件输入框调整值,我们输入parent,同样,值也同步到了父组件

总结:至此已经可以实现父子组件间简单直接的双向绑定
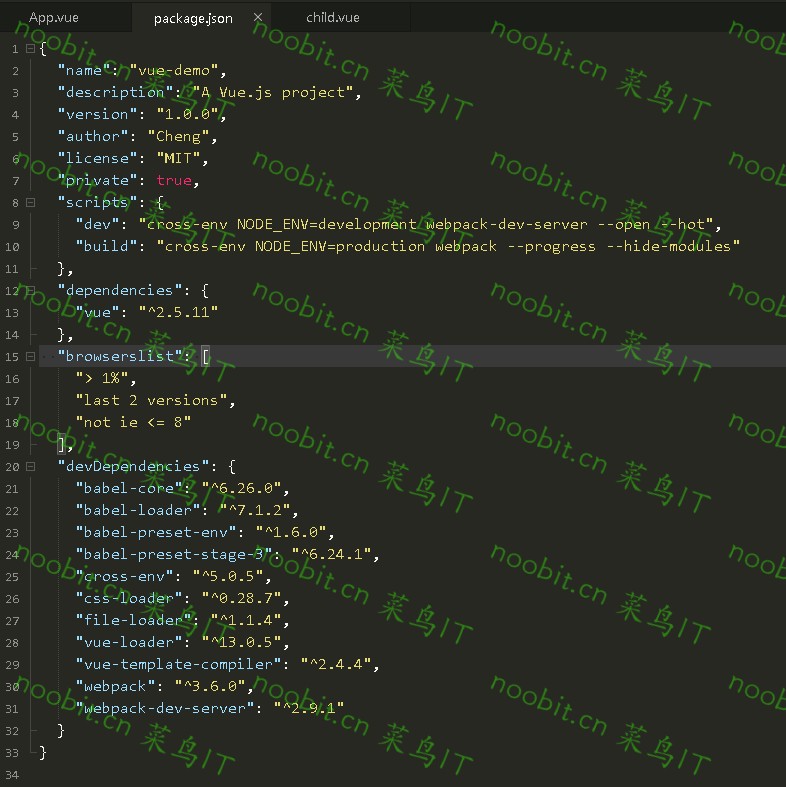
最后放上各依赖版本,.sync并不是所有版本都支持的

正文到此结束







